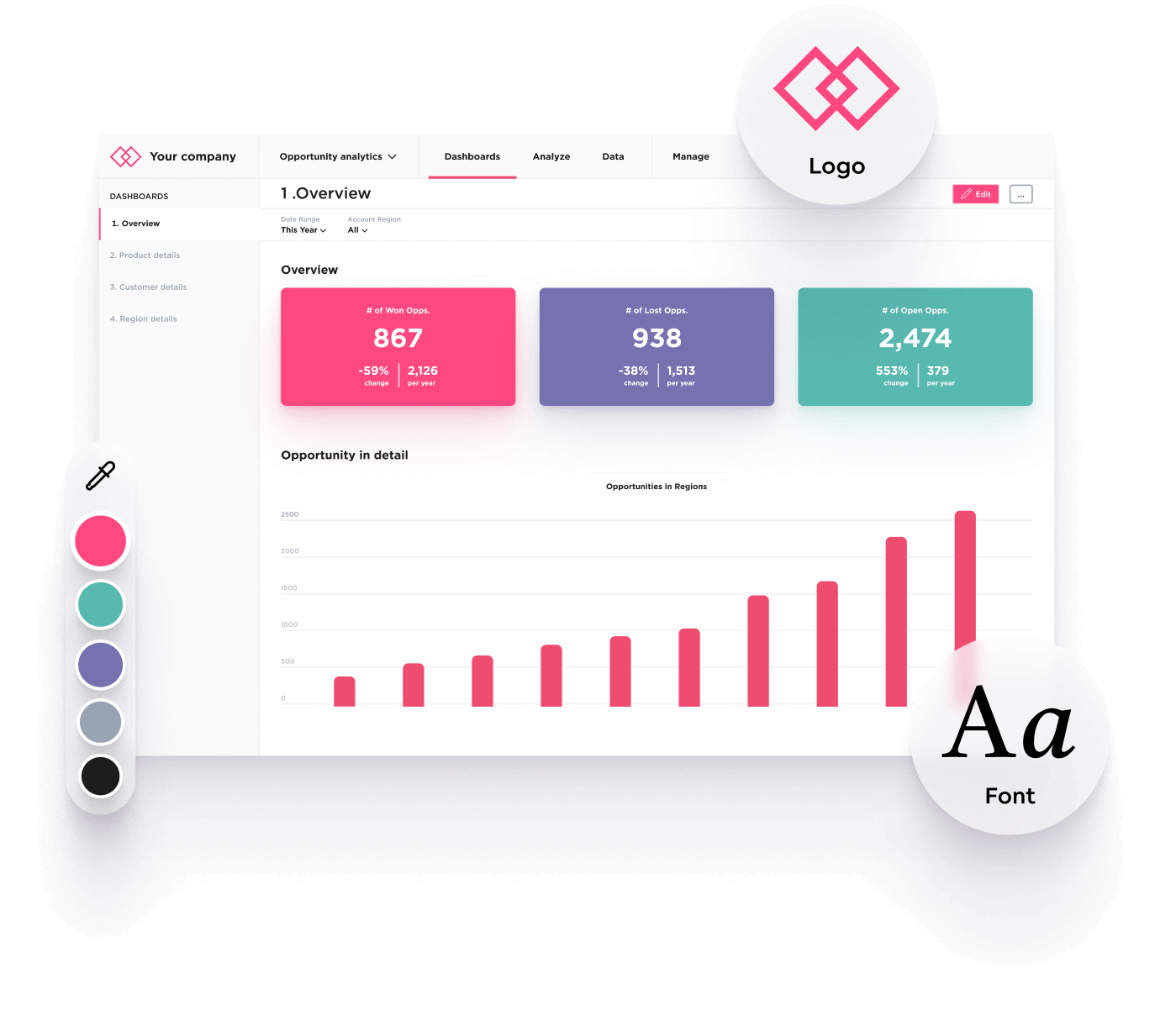
Anpassen und Beschriften Ihrer Analysen
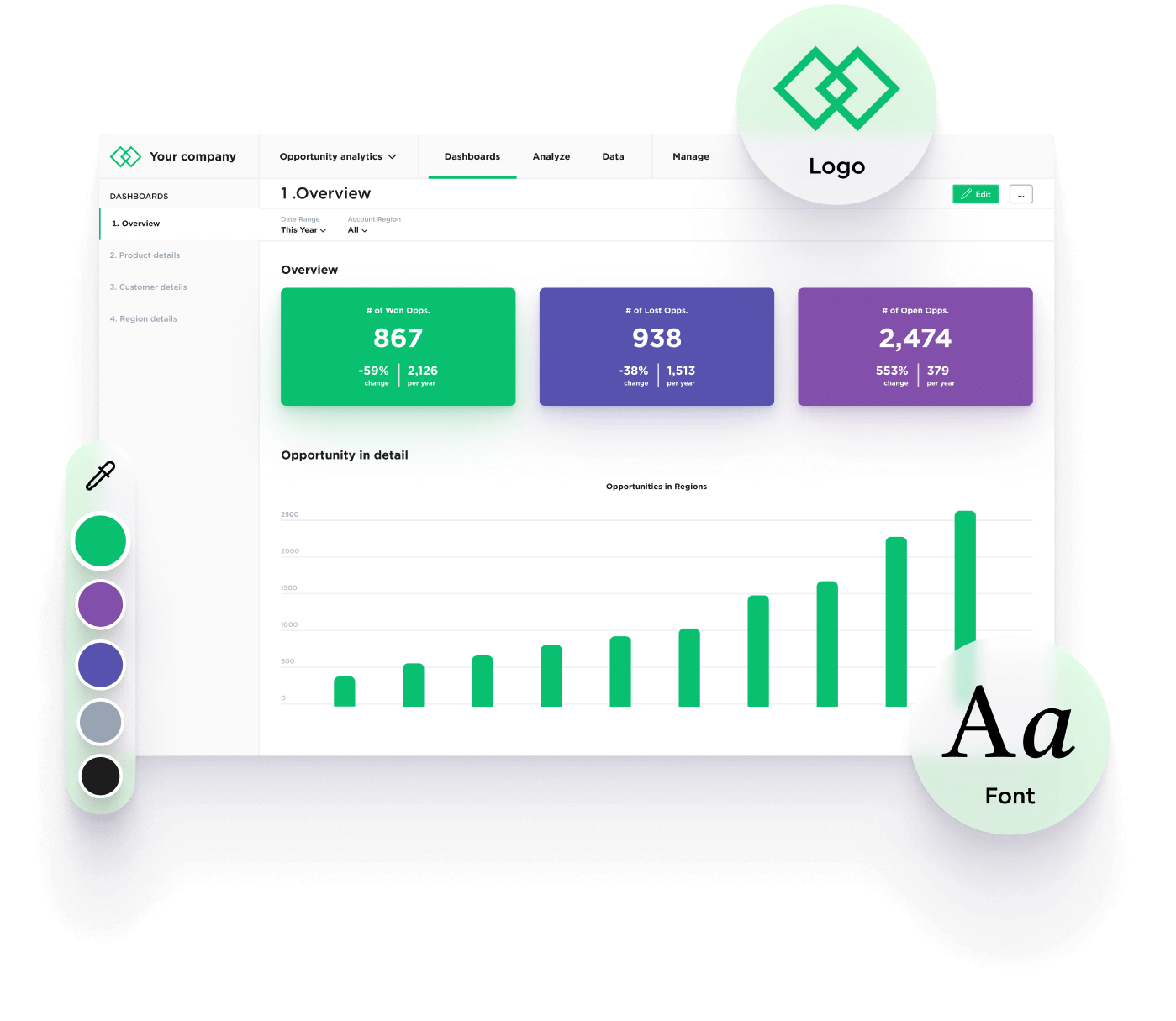
Passen Sie Ihre Dashboards an Ihre Marke an. Passen Sie Farbpaletten, Schriftarten, Logos und andere visuelle Elemente an, um Ihren Endbenutzern ein nahtloses, White-Label-Analyseerlebnis zu bieten.
Integrieren Sie umsetzbare Analysen in Ihre gesamte Anwendung und bieten Sie die beste Benutzererfahrung.





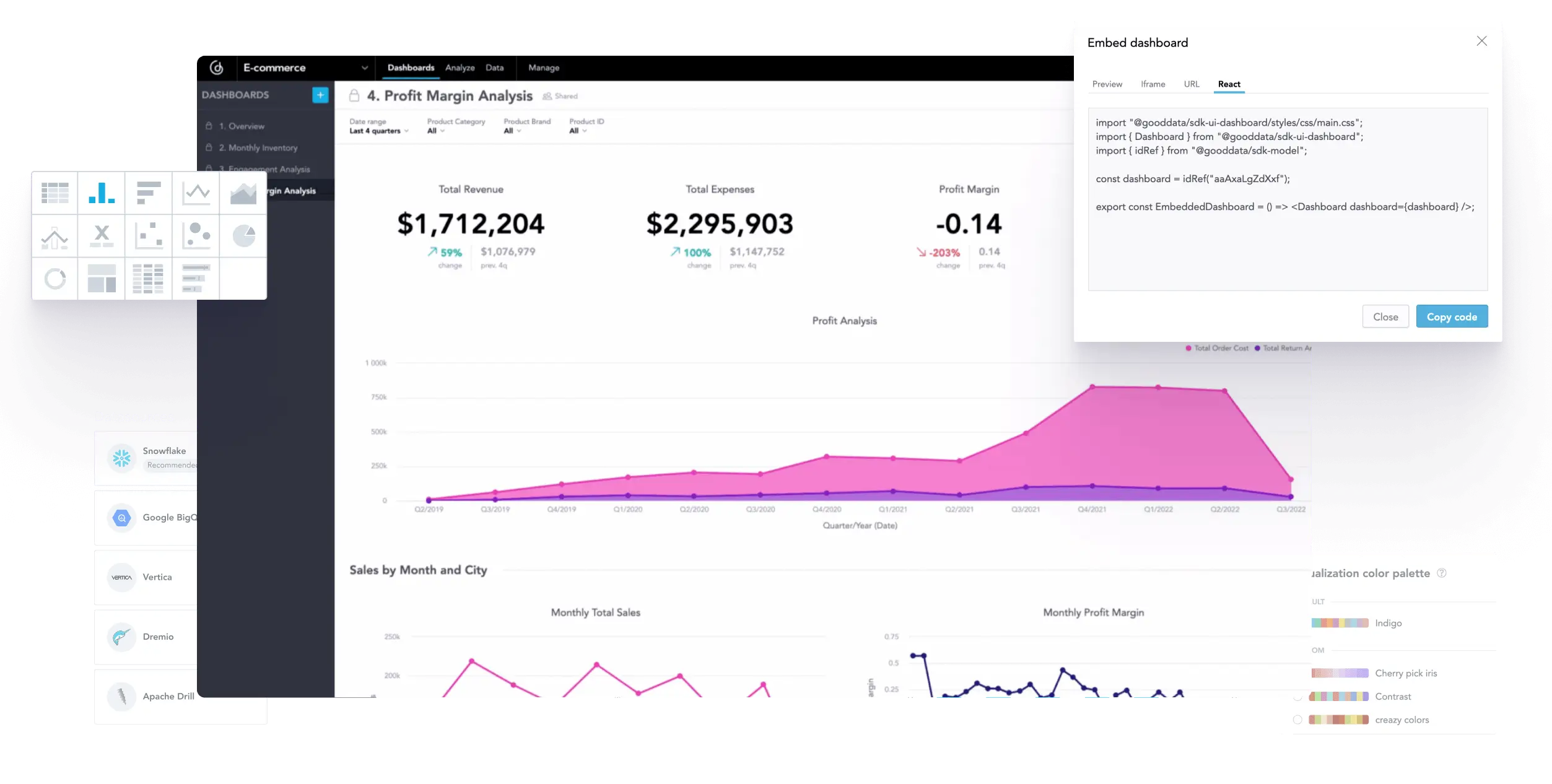
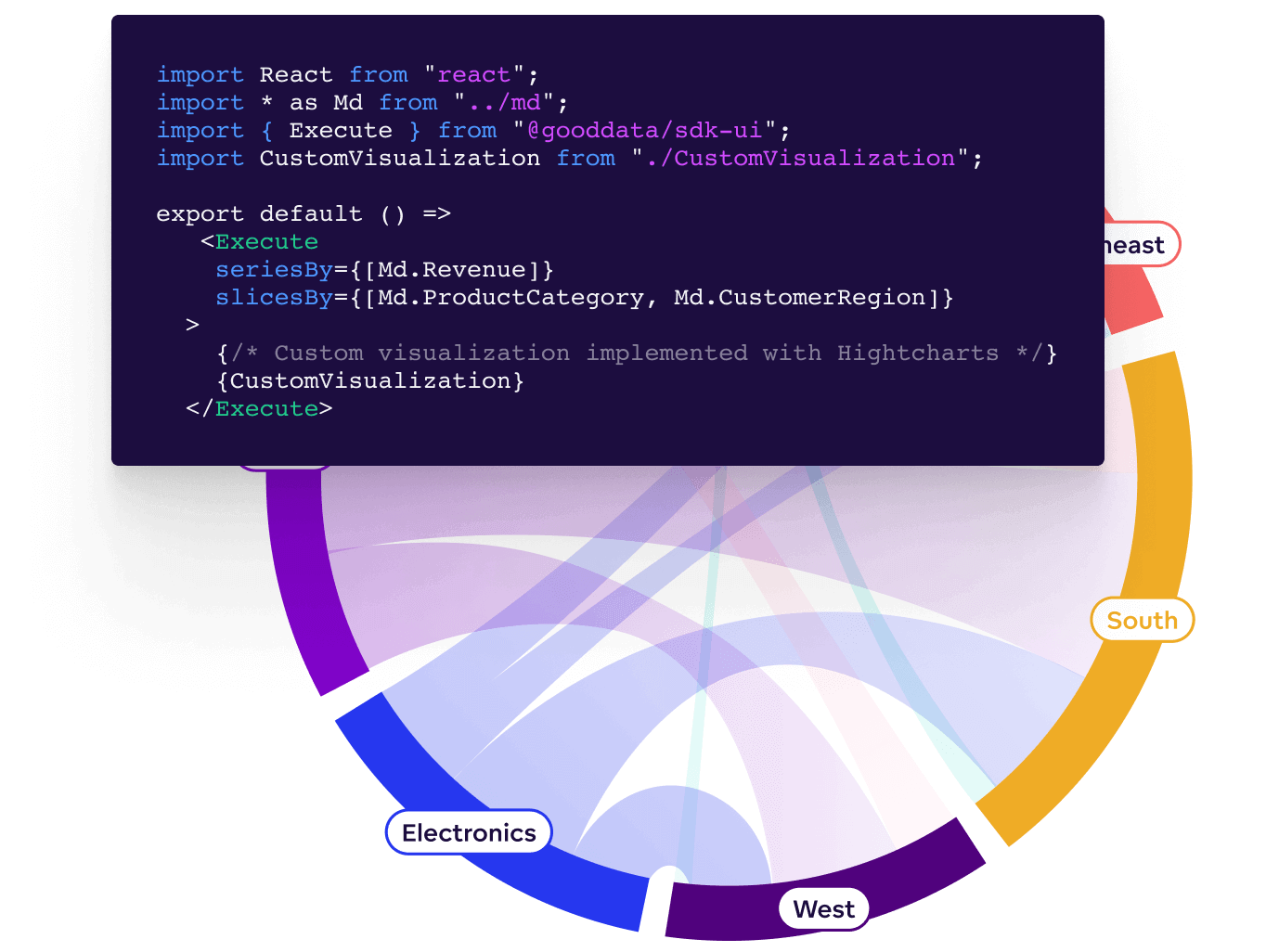
Erstellen Sie Analyseapplikationen mit einem benutzerdefinierten Frontend oder betten Sie GoodData-Dashboards und -Einblicke nativ direkt in Ihre React-App ein.

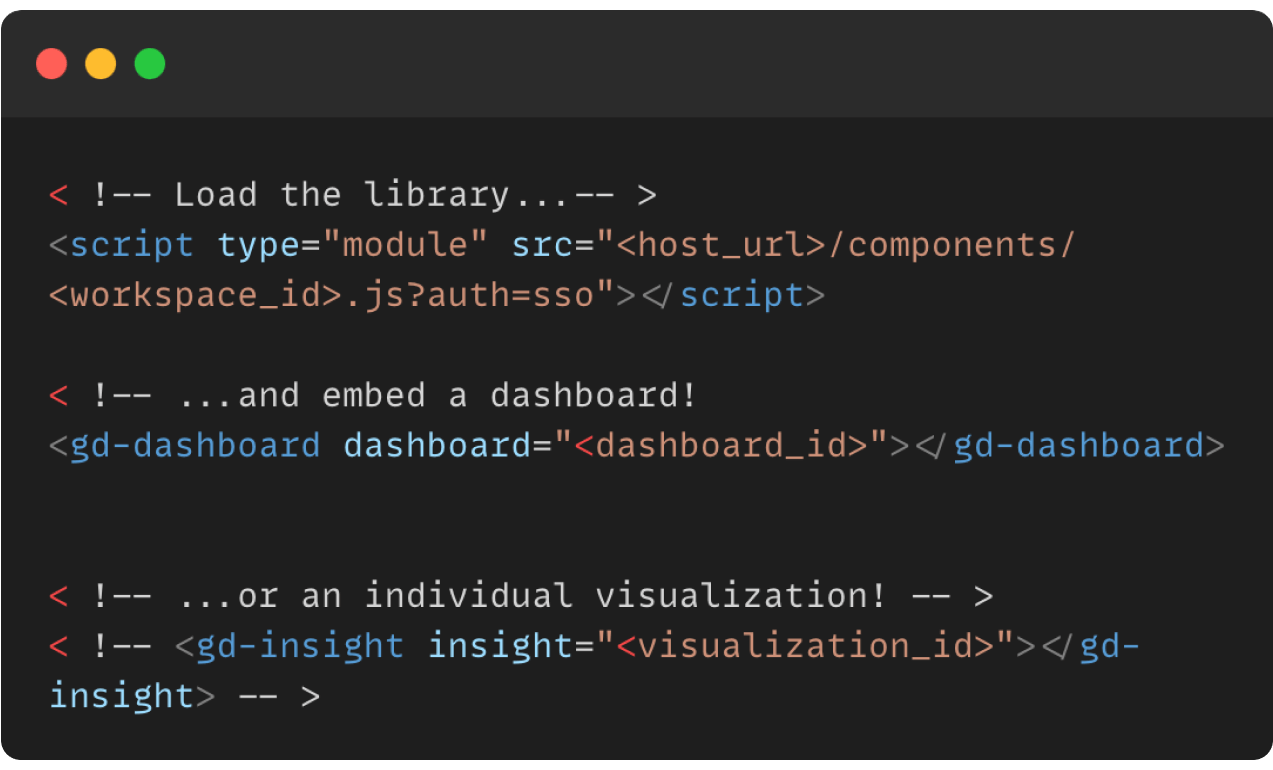
Integrieren Sie Dashboards und Visualisierungen nativ in jede Nicht-React-App. Webkomponenten sind speziell für die Verwendung mit allen modernen Webbrowsern konzipiert.
Betten Sie Dashboards einfach ein, indem Sie einen einfachen HTML-Codeausschnitt kopieren und einfügen, ohne dass umfangreiche Integrations- und Anpassungsanforderungen erforderlich sind.

Passen Sie Ihre Dashboards an Ihre Marke an. Passen Sie Farbpaletten, Schriftarten, Logos und andere visuelle Elemente an, um Ihren Endbenutzern ein nahtloses, White-Label-Analyseerlebnis zu bieten.

Passen Sie Ihre Dashboards an Ihre Marke an. Passen Sie Farbpaletten, Schriftarten, Logos und andere visuelle Elemente an, um Ihren Endbenutzern ein nahtloses, White-Label-Analyseerlebnis zu bieten.
Unternehmen, die von der eingebetteten Analyselösung von GoodData unterstützt werden

| Branche: | Finanzdienstleistungen |
| Endbenutzer: | Banken |

| Branche: | E-Commerce |
| Endbenutzer: | Mode-Einzelhändler: innen |

| Branche: | SaaS |
| Endbenutzer: | Kundenunternehmen |

| Branche: | Industrie |
| Endbenutzer: | Kundenunternehmen |

| Branche: | SaaS |
| Endbenutzer: | Agenten |

| Branche: | Apothekeneinzelhandel |
| Endbenutzer: | Interne Teams |









GoodData Cloud ist ein von uns betriebenes und gewartetes SaaS-Produkt. Kunden erhalten kontinuierliche Code-Updates, und es kann in AWS, Azure und mehreren Regionen bereitgestellt werden.



Die selbst gehostete Version verwendet dieselbe Codebasis wie die GoodData-Cloud und eignet sich ideal für Benutzer, die erhöhte Sicherheit, Governance oder Kontrolle hinsichtlich der Datenresidenz oder der Einhaltung gesetzlicher Vorschriften benötigen.





Offene APIs und deklarative SDKs — Verbinden Sie sich mit Code-Repositorys und Anwendungen von Drittanbietern und integrieren Sie diese überall.




Zuverlässige Analysen — Zertifizierungen, vererbte Berechtigungen und kaskadierende Inhaltsänderungen für eine einfache Verwaltung.




Zugängliche Analysen — die Einhaltung von Vorschriften sicherzustellen und integrative Erlebnisse zu bieten.
oder erstellen Sie Ihre benutzerdefinierte Datenverbindung mithilfe von





















Die besten eingebetteten Analysetools: Eine detaillierte Vergleichsanleitung

Tech-Leitfaden: Ihr Leitfaden zur Einführung von Marken- und Embedded-Analysen