GoodData Plugins #5: Radial Bar Chart
Written by Patrik Braborec |

GoodData Dashboard Plugins allow developers to customize GoodData Dashboards according to their individual needs or business goals. If you want to develop your own plugin, check the tutorial.
Note: Missed the fourth article in this series covering our Polar Area Chart plugin? Read it here.
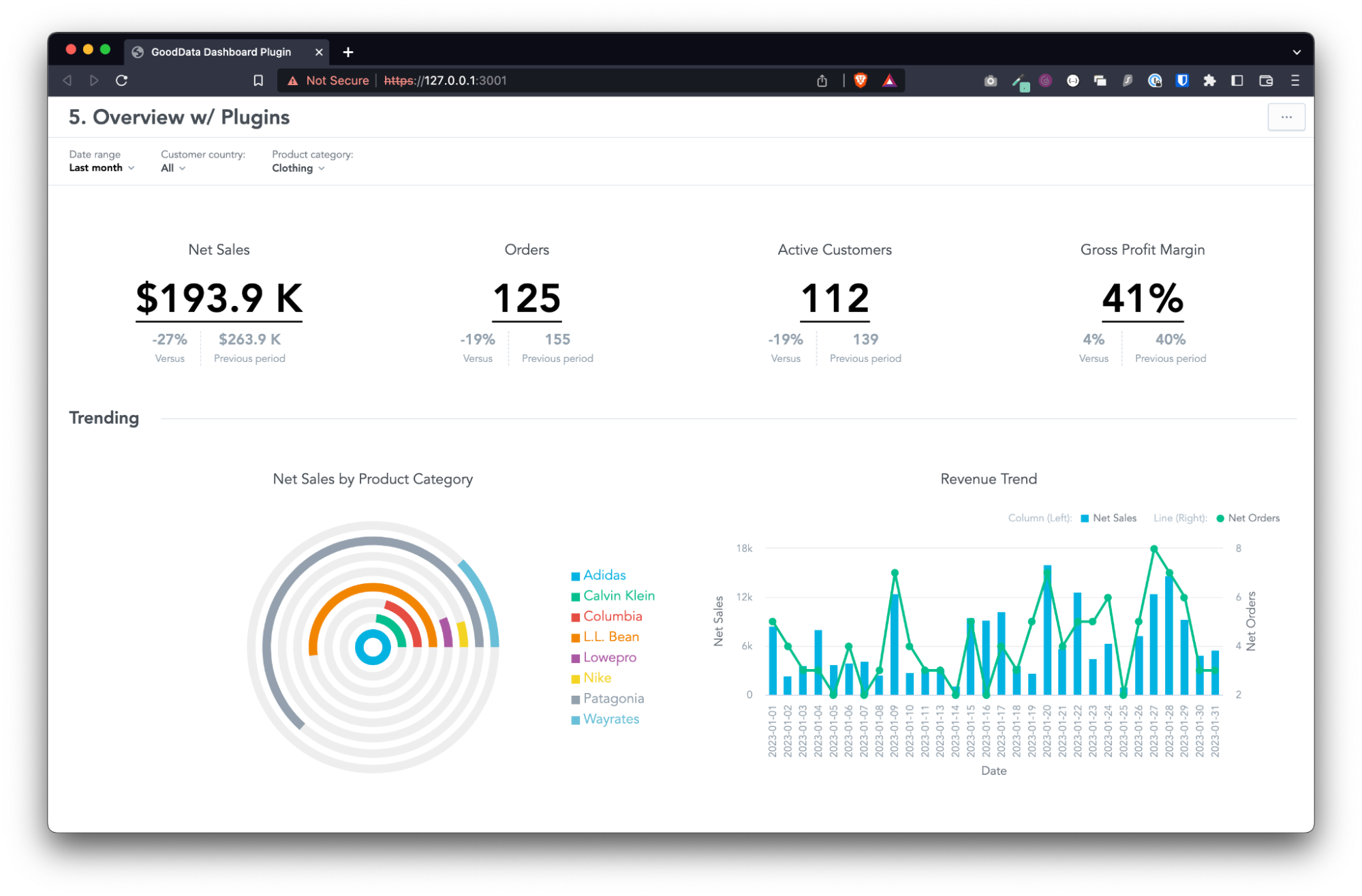
This article describes the Radial Bar Chart plugin, which is a data visualization tool that displays data in a circular manner, using bars that radiate outwards from a central point. It's essentially a variation of a traditional bar chart, but instead of horizontal or vertical bars, the bars extend from the center outwards in different directions. Each bar's length represents the value of a specific category, and the angle around the circle represents different categories or segments. This type of chart is useful for comparing values across multiple categories in a visually engaging and space-efficient way. It's commonly used in data analysis, especially when dealing with cyclical or periodic data sets.

Create Your Radial Bar Chart Plugin
If you want to create your own Radial Bar Chart plugin, below are the steps to do it.
Step 1: Clone dashboard-plugin-examples repository
git clone https://github.com/gooddata/gooddata-dashboard-plugins.git
Step 2: Navigate to radial_bar_chart_plugin
cd radial_bar_chart_plugin
Step 3: Set environment variables
Make sure you have your .env and .env.secrets files with the correct values. After you clone the repository, you will see a .env.secrets.template file in the radial_bar_chart_plugin folder. You will need to remove “template” from the filename to set up everything correctly.
For .env, you will need to define four variables:
# GoodData backend (code name)
BACKEND_TYPE=tiger
# GoodData host
BACKEND_URL=
# GoodData workspace id
WORKSPACE=
# GoodData dashboard id
DASHBOARD_ID=
If you open a GoodData dashboard, you can find the BACKEND_URL, WORKSPACE_ID, and the DASHBOARD_ID in the URL like this:
https://<BACKEND_URL>/dashboards/#/workspace/<WORKSPACE_ID>/dashboard/<DASHBOARD_ID>
For .env.secrets, you will need only one variable:
# GoodData API token
TIGER_API_TOKEN=
Check the Create an API token documentation for more information.
Step 4: Check dependencies
Make sure that the dependencies in the package.json file are aligned with the version of the SDK dashboard component you use in your project (if you are embedding the dashboards with the GoodData SDK).
{
...
"@gooddata/sdk-ui-dashboard": "^9.2.0" <-- must match in the plugin and your project
...
}
Step 5: Build a production version
Build a production version of the plugin using the command npm run build-plugin, or yarn build-plugin. If you have already built this plugin, first delete the dist folder.
Step 6: Upload the built plugin
Upload the built plugin to your hosting. GoodData does not provide hosting for your plugin builds. When you build your plugin, you have to host it yourself in a publicly available location supporting HTTPS.
Also, make sure the hosting of your plugin is included in the allowed plugin hosts by CSP Policy (documentation).
Step 7: Create plugin metadata object
Create a plugin metadata object using the npm run add-plugin or yarn add-plugin command. For more information, run the npm run add-plugin –help or yarn add-plugin --help command.
Copy the plugin object-id noted in the console output for the next step.
Step 8: Link the plugin to the dashboard
Run the npm run link-plugin
Give It a Try
If you want to try dashboard plugins, check out our free trial. If you would like to discuss dashboard plugins or whatever you have on your mind, reach out to us on our community Slack.
Why not try our 30-day free trial?
Fully managed, API-first analytics platform. Get instant access — no installation or credit card required.
Get startedWritten by Patrik Braborec |

