Reload Cached Data
To avoid processing the same data by querying your database over and over again, GoodData stores computed results for your analytics in an internal cache. However, if new data arrives to the database, you need to refresh this cache to ensure your visualizations display the latest data.
To notify GoodData that new data has been uploaded to the database, send a notification to the data source that represents the database, see Invalidate Cached Data.
Once GoodData received the notification, it invalidates the cache related to the data source. Next time you open a visualization, it is re-computed with the latest data from the database, and the cache is populated with the recent data.
Invalidate Cached Data
Use one of the following methods to reload cached data:
Steps:
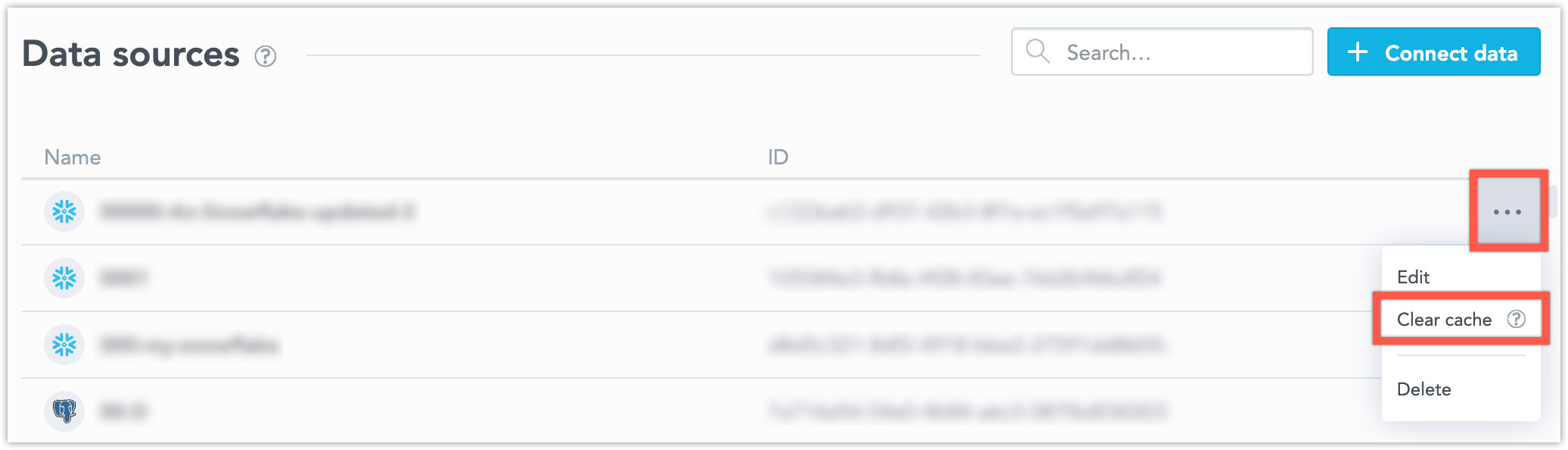
Open the Data Sources tab.
Click the … button on the Data Source and select Clear cache.
A confirmation message is displayed once the cache is cleared.
Make a call to the API endpoint /api/v1/actions/dataSources/{dataSourceId}/uploadNotification:
curl $HOST_URL/api/v1/actions/dataSources/<data-source-id>/uploadNotification -X POST \
-H "Authorization: Bearer $API_TOKEN"
Make a call to the API endpoint /api/v1/actions/dataSources/{dataSourceId}/uploadNotification:
Invoke-RestMethod -Method Post `
-Uri "$HOST_URL/api/v1/actions/dataSources/<data-source-id>/uploadNotification" `
-H @{ 'Authorization' = "Bearer $API_TOKEN" }
Call the register_upload_notification() function:
from gooddata_sdk import GoodDataSdk
host = "<GOODDATA_URI>"
token = "<API_TOKEN>"
sdk = GoodDataSdk.create(host, token)
sdk.catalog_data_source.register_upload_notification(data_source_id="<data-source-id>")
Automate Your Cache Invalidation
We recommend automating the notification process so that every time your database is updated, the API or Python function is executed automatically.